Етапи розробки сайту від А до Я

Незалежно від того, наскільки великим та інформативним буде сайт, необхідно грамотно та відповідально поставитися до його створення. Розробка веб-сайту етапи на початкових стадіях включає в себе планування та визначення стратегії. Також необхідно звернути увагу на додаткові особливості веб-програмування. Тому для успішного та ефективного результату у вигляді якісної сторінки варто врахувати всі стадії та етапи розробки сайту.
Зміст статті
- Планування сайту
- Вибір підрядника
- Аналіз ніші та тематики
- Стратегія у сайту
- Створення технічного завдання
- Прототип сайту
- Створення дизайну макету сайту
- Верстка сайту
- Програмування сайту
- Наповнення сайту
- Тестування
- Технічна підтримка
- Оптимізація сайту
- Висновок
Планування сайту
Планування структури сайту, його дизайну та наповнення – найважливіший крок на шляху до якісного продукту. Головна проблема провальних проектів – відсутність системи планування. Завдяки їй можна заощадити час та сили під час створення веб-сторінок.

Перед тим як створити план сайту та його просування, варто знайти відповіді на такі запитання:
- Якою є мета розробки сайту?
- Який контент на ньому публікуватиметься?
- Які засоби взаємодії з аудиторією необхідно передбачити?
Точне розуміння відповідей на ці питання дозволить зосередитись на проектуванні структури веб-сторінки та її оформленні. Перед тим, як почати витрачати свій ресурс на безпосереднє створення продукту, необхідно точно розуміти його цільове призначення та спланувати будь-які грошові чи тимчасові витрати.
Вибір підрядника
Щоб сайт успішно працював та приносив віддачу, йому потрібні клієнти. Рано чи пізно власник стикається з необхідністю розкручування веб-сторінки та залучення аудиторії. Для виконання такої роботи потрібний підрядник, який може бути фрілансером або спеціалізованою компанією.

Критерії вибору підрядника для сайту
- Спеціалізація сторінки. Підрядник повинен спеціалізуватися на тому виді робіт, які надає. Щоб підняти активність на сторінці та залучити потенційних користувачів, йому необхідно розбиратися у вигляді послуг, які надає сайт: яка мета на сайті, що пропонує сторінка, як взаємодіяти з аудиторією.
- Портфоліо та репутація. Перед тим, як розпочати співпрацю з підрядником, необхідно вивчити досвід його роботи та їхню успішність. Для цього варто ознайомитись із портфоліо майбутнього співробітника.
- Контакти та укладання договору про співпрацю. Варто звернути увагу, як довго і в якому тоні відповідає підрядник. Пунктуальність та повага – запорука стійких ділових відносин. Крім того, важливо врахувати укладання офіційного договору про співпрацю. Цей документ є юридичною гарантією відповідальності обох сторін.
Аналіз ніші та тематики
Після того, як складено план створення та розвитку сайту, налагоджено контакти з підрядником, необхідно ретельно проаналізувати цільову аудиторію сторінки, рівень конкурентоспроможності та особливості обраної ніші. Потрібно розуміти свою аудиторію, її потреби та бажання. Тоді сайт можна адаптувати під клієнтів та розвивати взаємини з ними. Тому варто провести аналіз та зрозуміти:
- Що потрібне цільовій аудиторії?
- Що буде цікавим та корисним для клієнтів?
- Які методи визначення цільової аудиторії краще використати?
- Які канали зв'язку та комунікації зручніше використовувати?

Стратегія у сайту
Стратегія сайту – це певний шлях до досягнення поставленої мети. І важливо, щоб кожен крок цього шляху було обдумано.
Стратегічний процес розробки сайту включає складання індивідуального плану дій, спрямованого на покращення результату. У ньому мають бути передбачені та розраховані можливі збитки, альтернативні кроки та динаміка числових та якісних показників.

Стратегія може мати різні напрямки:
- Прямі продажі
- Вибудовування взаємин із клієнтами
- Поліпшення якості продукту
- Презентація продукції
- Інформування аудиторії
- Підвищення впізнаваності фірми
Створення технічного завдання
Розробка технічного завдання створення сайту – такий самий важливий крок, як і планування. Тут не можна припускатися помилок і похибок, нехай навіть незначних. Будь-яка помилка може погіршити ситуацію та затримати розробку веб-сторінки. До цього завдання включаються всі особливості та вимоги до готового продукту (його навігація, можливість роботи, облік конкуренції, стратегій та аналізу аудиторії).
Від планування, аналізу та стратегії залежить те, наскільки якісним буде технічне завдання на розробку сайту. До його особливостей належить:
- Деталізація. Усі побажання та вимоги до фахівця мають бути зазначені у завданні. Необхідно детально розписати всі нюанси та зауваження, навіть якщо ви працюєте з професіоналом.
- Точність. Будь-які розмиті поняття чи неточності призведуть до розбіжностей між замовником та виконавцем. У технічному завданні необхідно вказати, що потрібно зробити і як. Фахівець повинен отримати зрозумілу інструкцію і чітко слідувати за нею. Це запорука готового продукту, який задовольнить обидві сторони.
- Зрозумілість. Мова завдання має бути зрозумілою для фахівця, який його виконує. Будь-які скорочення чи невизначені терміни не мають місця бути. Виконавець не повинен перепитувати про сутність завдання, не знаючи, що від нього вимагається.
Прототип сайту
Перед запуском сайту розробляється його прототип. Він дозволяє подивитися готову сторінку у дії та визначити її недосконалості. Створення прототипу сайту – один із найвідповідальніших пунктів, оскільки на цьому етапі тестується дизайн та навігація веб-сторінки.

Важливо, щоб навігація готового сайту була зручною та зрозумілою. Його відвідувач повинен легко на інтуїтивному рівні переміщатися між вкладками та блоками з інформацією. Усі необхідні елементи (наприклад, контактна інформація або меню з переліком послуг) повинні розміщуватися з урахуванням психології та сприйняття потенційних клієнтів. Тому дизайнеру варто грамотно розташовувати інформаційні блоки чи графічні зображення на сторінці.
Створення дизайну макету сайту
Створення дизайн макета сайту включає візуальну складову, яка сприймається в першу чергу. Тут важливо врахувати:
- кольору
- Анімації
- Форми
- Шрифти
- Відтінки
- Гармонійність зображень
Дизайнер сайту приділяє увагу цим критеріям, маючи на сторінці логотип бренду, працюючи над його впізнаваністю та якістю. Зовнішній вигляд сайту має бути сучасним і приємним для ока, щоб не було бажання залишати сторінку, ледве відкривши її. Розробка дизайн макету сайту дозволяє створити відповідне оформлення та внести свої корективи у разі потреби.
Верстка сайту
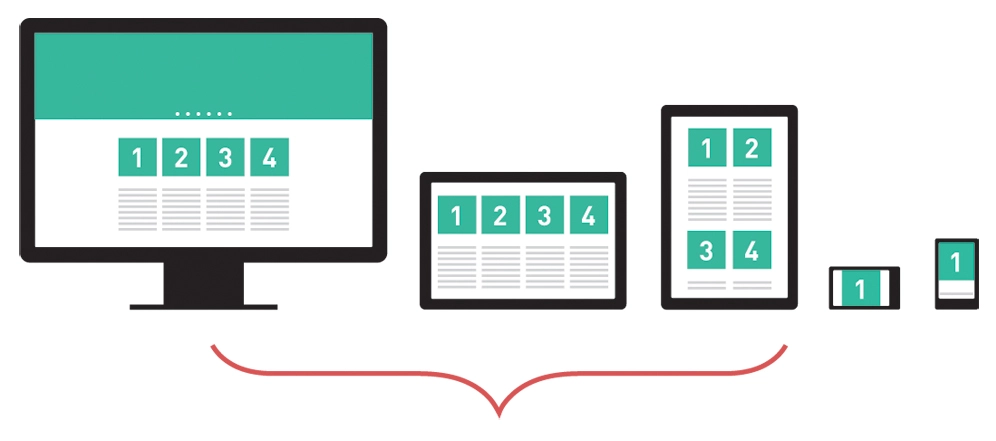
Після узгодження дизайну та структури веб-ресурсу із замовником, настає наступний етап – верстка сайту за макетом. Для цього фахівець переводить вихідний продукт у сторінку формату HTML. Така процедура дозволяє сайту адаптуватися під будь-яке розширення екрана та браузер, з якого він відкривається.

При адаптивній верстці сайту особливе значення має точність усіх даних. Справа в тому, що простіше в потрібний момент виправити помилки в макеті сайту та його дизайні, ніж вносити редагування у версію HTML. Тут вантаж відповідальності покладається замовника. Від нього залежить затвердження готового макету сайту для верстки. Чим активніше він спілкується з фахівцем, вносячи свої вимоги та корективи, тим якісніший продукт він отримає.
Програмування сайту
Програмування сайту – це процес поєднання результатів усіх етапів створення веб-сторінки та втілення розробленого проекту у життя. Якщо дизайнер визначає зовнішній вигляд ресурсу, верстальник працює над його адаптацією, то програміст запускає цю систему в дію. Саме він працює над тим, щоб усі кнопки на сторінці натискалися, посилання - були активними і користувач міг по кліку перейти туди, куди йому потрібно.

Програмування веб-сайтів може здійснюватись за допомогою певних мов програмування:
- JavaScript
- PHP
- Python
- Java
Докладніше цей процес можна розглянути на прикладі активації кнопки. Допустимо, дизайнер створює певну клавішу на сторінці. Вона має відповідну форму, колір та містить необхідний напис. HTML-фахівець перекладає всі ці особливості на мову верстки. І лише програміст активує передбачену кнопку. Завдяки цьому вона працює та виконує свої функції (переадресація користувача, відкриває відповідні вікна або відкриває доступ до потрібної інформації).
Наповнення сайту
Наповнення сайту контентом дозволяє утримувати увагу аудиторії та розвивати веб-сторінку. Інформація на сайті має бути актуальною, корисною та оновленою. Крім змісту, важливо врахувати та оформлення тексту. Фахівець відповідає за його розташування на сторінці, зручність сприйняття та грамотність.

Матеріали на сайт готуються заздалегідь з урахуванням усіх особливостей утримання та подачі. Підготовкою текстового контенту можуть займатися:
- Копірайтери. Ці працівники за наймом виконують технічні завдання і спеціалізуються на складанні текстів, що продають. Вони знають усі тонкощі написання якісних статей для комерційних та корпоративних сайтів.
- Власник веб-сторінки. Тільки йому відомо про всі особливості послуг чи товарів, опублікованих на сайті. Власник може займатися наповненням сайту товарами та їх описом.
- Будь-які співробітники, які знаються на тонкощах складання текстових документів, які лаконічно можна подати на сторінці.
На складанні текстів робота з контентом не закінчується. Будь-яка сторінка потребує стабільного та регулярного оновлення. В іншому випадку роботи, що займаються пошуком посилань, обходитимуть цей сайт через неактуальність інформації. Крім того, цільова аудиторія має бути зацікавлена у тому продукті, який пропонує сайт.
Тестування
Усі етапи розробки сайту проходять обов'язкове тестування. Воно дозволяє визначити наскільки добре та стабільно працює проект. Цей процес може проводитись на різних інтернет-майданчиках із використанням певних програм.

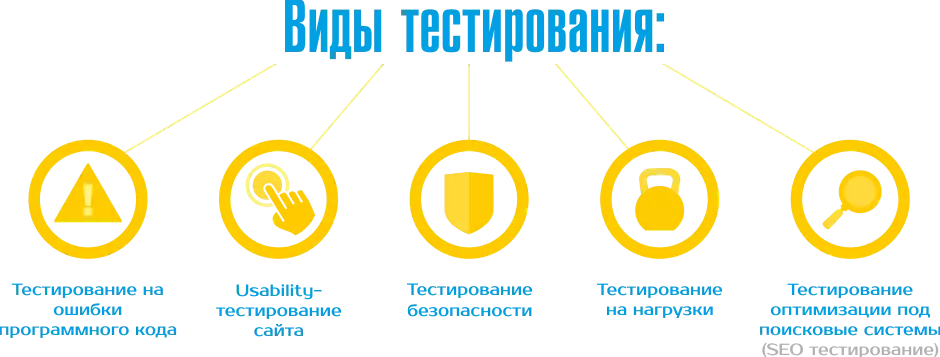
Сучасний світ веб-індустрії передбачає такі види тестування сайту:
- Функціональне тестування
- Тестування верстки
- Тестування безпеки сайту
- Тестування якості інтерфейсу
- Тестування навантаження на сайт
- Тестування продуктивності
- Тестування зручності користування
- Тестування мобільної версії сайту
Під час проведення цього етапу створення сторінки виявляються та усуваються всі неточності та помилки проекту – втрачені посилання, порушення навігації, некоректність тексту тощо. Після фінального тестування та усунення всіх несправностей макет сайту переноситься до Інтернету на відповідне адресне посилання.
І навіть після цього веб-сторінка тестується. Завдяки цьому готовий продукт відрізняється високою якістю та зручністю користування.
Технічна підтримка
Перед початком роботи сайту спеціалістам відкривається адмін-панель. Цей інструмент дозволяє підтримувати веб-сторінку та контролювати її функціонування. Технічна підтримка сайту, що входить:
- Налагодженість цілодобової роботи
- Інформаційне обслуговування сайту
- Додавання нових можливостей
- Внесення корективів в оформлення та дизайн сторінки
- Спілкування з відвідувачами та провайдером
- Усунення несправностей
- Створення поштової адреси та розбір пошти
Після налагодження системи роботи технічної підтримки власник сайту може опублікувати на ньому інформацію, вносити корективи, розміщувати продукцію, описувати послуги, збирати інформацію для проведення аналітичних досліджень.
Працівники служби підтримки вирішують будь-які проблеми або питання, пов'язані з функціонуванням сайту.
Оптимізація сайту
Внутрішня оптимізація сайту – це набір дій та процедур, які покращують ранжування сторінки у пошукових системах.
Різновиди внутрішньої оптимізації
- Технічна – покращення стабільності роботи сайту, підвищення технічних показників, швидкість доступності до пошукових бот.
- Текстова – покращення опублікованих текстів, забезпечення зацікавленості аудиторії до текстового контенту, робота над форматами та шрифтами
- Юзабіліті – покращення взаємодії з аудиторією, вивчення поведінки користувачів, їх очікувань від отриманої інформації, адаптація сайту під мобільні пристрої для зручності клієнтів, підвищення швидкості переходу за посиланнями та завантаження сторінок.
Завдяки оптимізації підвищується відвідуваність сайту як наслідок – прискорюється просування.
Внутрішня оптимізація визначає готовність веб-сторінок відвідувати користувачів. Вона містить в собі:
- Наявність помилок кодування
- Якість контенту
- Кількість та баланс графіки та текстового матеріалу
- Прописання заголовків
- Якість виготовлення службових сторінок
- Адаптація під різні розширення
Висновок
Розробка сайту – складний та трудомісткий процес, який потребує уваги, часу та сил. Щоб отримати максимально якісний результат, необхідно врахувати всі етапи створення сторінки: планування, аналіз, визначення цільової аудиторії, програмування, тестування та оптимізація.
Ці особливості важливі для створення інтернет-магазинів, студій чи навчальних ресурсів. Щоб готовий сайт мав успіх, для його розробки необхідно залучити професійних співробітників: дизайнерів, програмістів, копірайтерів. Крім того, важливим є етап контролю всіх етапів створення інтернет-сторінок.
Щоб заощадити власний час та сили, а також не розпорошувати увагу на контроль над найнятими працівниками, можна скористатися послугами веб-студії. Так ви можете доручити виробництво цілого продукту одній фірмі.
Компанії, що займаються розробкою сайтів, володіють необхідними кейсами, трудовими ресурсами та досвідом, що необхідно для досягнення бажаного результату. Визначаючи, як вибрати веб-студію, варто врахувати відгуки клієнтів та конкурентоспроможність фірми на ринку.
Ваш проект
Телефонуйте/пишіть:


