Верстка сайту - що це і навіщо потрібна?

Відповідаючи на запитання "що таке верстка сайту?" Варто згадати історію цього поняття. Спочатку воно застосовувалося до видавничої та публіцистичної діяльності. Усі її складові – газети, книги, журнали, статті – містять інформацію, структуровану певним чином.
Головним завданням для видавця є оптимізація розташування тексту та полегшення сприйняття інформації читачем. Тому на сторінках все впорядковано до колонок та блоків.
Верстка сайту що це таке? Наразі поняття верстки застосовується не лише до друкованих видань. Воно актуальне і для веб-дизайну. Сама собою верстка – це систематизація графічних і текстових елементів у єдину структуру сторінці документа чи сайту. Так веб-дизайнер переводить дизайн макету сайту в вид, що читається. Саме його й бачитимуть користувачі мережі.
Верстка сайту це один із найважливіших та відповідальних етапів його створення. Від того, наскільки високий рівень виконаної роботи залежить кінцевий результат, якість інтерфейсу сайту, його функціонування та зовнішній вигляд.
Що включає в себе верстка
Розробка сайтів та їх верстка – це трудомісткий та відповідальний процес. Вона включає такі етапи:
- Дизайнер надає верстальнику кейси з затвердженим готовим макетом сайту або окремої сторінки.
- Верстальник вивчає та проводить аналіз отриманого макета. Також він здійснює розбиття сайту на певні горизонтальні смуги. Кожна ділянка проходить окремий аналіз та поділяється на невеликі колонки.
- Здійснюється верстка цих смуг та колонок у них.
- Після цього здійснюється перевірка на крос-платформність. Тобто перевіряється готовність сайту працювати з кількома операційними системами.
- Вносяться редагування, і перевірка здійснюється заново.

Види верстки сайту
Існує кілька підходів до цього питання. Всі типи верстки сайту застосовуються в дизайні та створенні сторінок. Кожен фахівець обирає для себе той інструмент та вид верстки, який йому максимально зручний. Які види верстки бувають?
- Табличний вигляд. Таблична верстка - це найстаріший тип систематизації, що застосовувався на початкових етапах сайтобудування. Основою верстки є таблиці. Це найзручніший інструмент для вирівнювання блоків із інформацією. У таких таблицях можна створювати будь-яку кількість рядків та стовпців. Вони передбачені спеціальні налаштування (вирівнювання тексту), що характерно інших видів верстки. Тобто деякі графічні складові неможливо згорнути та якісно подати без застосування табличного методу. Головний недолік цього підходу – сторінка не почне відображатися, доки не буде завантажено тег, який закриває таблицю.
- Блоковий вигляд. Цей спосіб визнано універсальним. Блокова верстка дозволяє створювати сайти та окремі сторінки, що мають певну тематику або адаптувати їх під конкретну сферу бізнесу. Головна особливість такого оформлення полягає у розміщенні необхідних елементів зверху донизу. При цьому зберігається той самий порядок вертикального розміщення, в якому було прописано на HTML. При блоковій верстці використовуються так звані шари, які можна розміщувати і накладати один на одного. Ці структурні елементи відображатимуться з точністю до пікселя. Робота із шарами ще не до кінця відбулася і закріпилася у світі програмування, тому з ними можуть виникнути деякі складнощі. Наприклад, не всі браузери можуть сприймати та відображати код сайту.
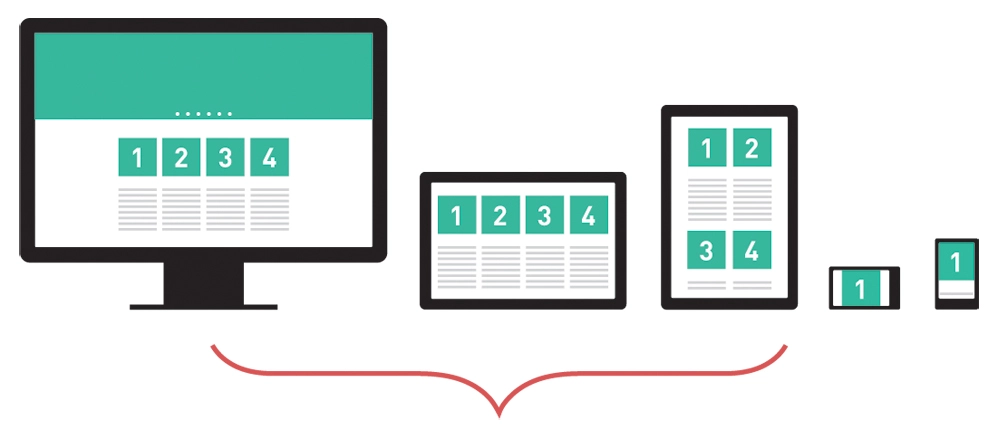
- Адаптивний вигляд. Адаптивна верстка сайту з'явилася нещодавно. Вона стала необхідністю для мобільних користувачів, оскільки споживачі мережі перейшли використання смартфонів. Зараз це найпопулярніший метод, який застосовується для верстання. Він дозволяє адаптувати сторінки та сайти під будь-яке розширення екрану гаджета. Електронний ресурс легко підлаштовується під мобільний пристрій та підтримується будь-якими браузерами.
Всі ці види верстки сайтів є актуальними та застосовуються для створення веб-сторінок з різною тематикою.

Інструменти верстальника
Верстальник – це людина, яка професійно займається версткою та розробкою сайтів. До його обов'язків входить розробка коду для електронних ресурсів за допомогою мови розмітки (найпоширеніший HTML), а також оформлення цього коду з використанням вбудованих інструментів мови розмітки.
Рекомендуємо до прочитання «З чого розпочати розробку сайту»
Оскільки розвиток веб-дизайну та верстки тільки набирає обертів, верстальник повинен удосконалювати свої вміння, використовуючи певні інструменти:
- Редактор коду та відповідний плагін. Це найголовніший інструмент, без якого створення сайтів неможливе. Він допомагає писати коди різними мовами програмування та вирівнювати їх, редагувати синтаксис, проводити тестування коду. Вибір таких програм досить великий – Sublime Text, Atom, VSCode та ін. Вони мають однаковий функціонал та призначення. А ось плагіни використовуються для полегшення роботи. З їхньою допомогою можна не перевантажувати сторінку після кожної внесеної зміни, вирівнювати код без особливих зусиль і витрат часу, скорочувати текст, будувати структуру сторінок.
- Додатки до браузера. Без браузера робота верстальника неможлива. Найчастіше використовуються Mozilla Firefox та Google Chrome. Крім популярності, їх перевагами є доповнення розробників. Наприклад, CSS3 Generator дозволяє генерувати коди, робити верстку дизайну сайту, створювати нові кольори, переходи та градієнти. ColorZilla використовується як піпетка кольору, яка допомагає дізнатися колірний код будь-якого обраного елемента сторінки.
- Онлайн інструменти. Ці інструменти доступні в мережі та не потребують встановлення окремих програм. Вони також полегшують роботу верстальника та економлять час (Font Awesome, Google fonts та ін.). Щоб вибрати відповідний, можна вивчити відгуки в Інтернеті.
- Інструменти перевірки якості готового коду. Перевірка функціонування написаного коду – одне із головних етапів роботи. Необхідно переконатися в його правильність і перевірити, як сайт відкривається з різних браузерів і чи він здатний адаптуватися під різне розширення екрану. Також важливо, щоб усі кнопки, іконки та посилання працювали так, як було задумано спочатку.
Складнощі, що зустрічаються у верстці сайтів
Що потрібно знати? У створенні веб-сторінок зустрічаються такі складнощі:
- Нерозуміння дизайнера та верстальника. Дизайнер сайту повинен чітко розуміти всі тонкощі та складності верстки, і відповідно розробляти макет веб-сторінки.
- Відсутність єдиного стандарту. Різні браузери сприймають певні елементи сайту по-різному. Це необхідно враховувати під час роботи та перевіряти сторінку у всіх браузерах.
- Особливості різних пристроїв. Потрібно враховувати різні технічні вимоги пристроїв під час створення інтернет-магазину або веб-сторінки. Так сайт буде адаптивним і зможе підлаштовуватись під будь-яке розширення екрану. Не всі анімаційні та графічні елементи можуть працювати на різних пристроях.
Ідеальна верстка сайту
Головні ознаки якісної верстки сайту у веб студії Київ:
- Верстка макету сайту коректно відображена на всіх видах пристроїв із будь-яким розширенням екранів.
- У коді, що використовується, не допускаються помилки
- Код сайту короткий і простий, а стилі винесені в окремий файл
- Правильна структура тексту, використання заголовків та абзаців.
- Структура коду із чіткими тегами
- Зображення мають чіткі характеристики
- Розміри початкового макета зберігаються.
Рекомендуємо прочитати «Ідеальний дизайн Вашого сайту»
Перевірити верстку сайту
Після закінчення систематизації інформації на фінальному етапі верстки корпоративних сайтів її треба перевірити. Ця процедура здійснюється за допомогою використання базових сценаріїв, де робота сторінки перевіряється на різних сайтах і пристроях.
Для більш детального аналізу використовуються спеціальні інструменти, які пропонує найкраща веб-студія. З їх допомогою можна отримати більш точний результат перевірки, звірити готову верстку із заданим макетом, перевірити правильність розмітки та функціональність сайту.
Ваш проект
Телефонуйте/пишіть:


