Верстка сайта - что это и зачем нужна?

Отвечая на вопрос «что такое верстка сайта?» стоит упомянуть историю этого понятия. Изначально оно применялось к издательской и публицистической деятельности. Все ее составляющие – газеты, книги, журналы, статьи – содержат информацию, структурированную определенным образом.
Главным заданием для издателя является оптимизация расположения текста и облегчение восприятия информации читателем. Поэтому на страницах все упорядочено в колонки и блоки.
Верстка сайта что это такое? Сейчас понятие верстки применяется не только к печатным изданиям. Оно актуально и для веб-дизайна. Сама по себе верстка – это систематизация графических и текстовых элементов в единую структуру на странице документа либо сайта. Так веб-дизайнер переводит дизайн макета сайта в читаемый вид. Именно его и будут видеть пользователи сети.
Верстка сайта это один из самых важных и ответственных этапов его создания. От того, насколько высок уровень проделанной работы зависит конечный результат, качество интерфейса сайта, его функционирование и внешний вид.
Что включает в себя верстка
Разработка сайтов и их верстка – это трудоемкий и ответственный процесс. Она включает такие этапы:
- Дизайнер предоставляет верстальщику кейсы с готовым утвержденным макетом сайта или отдельной страницы.
- Верстальщик изучает и проводит анализ полученного макета. Также он осуществляет разбиение сайта на определенные горизонтальные полосы. Каждый участок проходит отдельный анализ и разделяется на небольшие колонки.
- Осуществляется верстка этих полос и колонок в них.
- После этого осуществляется проверка на кросс-платформенность. То есть проверяется готовность сайта работать с несколькими операционными системами.
- Вносятся правки, и проверка осуществляется заново.

Виды верстки сайта
Существует несколько подходов к этому вопросу. Все типы верстки сайта применимы в дизайне и создании страниц. Каждый специалист выбирает для себя тот инструмент и вид верстки, который ему максимально удобен. Какие виды верстки бывают?
- Табличный вид. Табличная верстка – это самый старый тип систематизации, который применялся на начальных этапах сайтостроения. Основой верстки являются таблицы. Это самый удобный инструмент для выравнивания блоков с информацией. В таких таблицах можно создавать любое количество строк и столбцов. В них предусмотрены специальные настройки (выравнивание текста), что не характерно для других видов верстки. То есть некоторые графические составляющие невозможно сверстать и качественно подать без применения табличного метода. Главный недостаток данного подхода – страница не начнет отображаться, пока не будет загружен тег, который закрывает таблицу.
- Блочный вид. Этот способ признан универсальным. Блочная верстка позволяет создавать сайты и отдельные страницы, имеющие определенную тематику, или адаптировать их под конкретную сферу бизнеса. Главная особенность такого оформления заключается в размещении необходимых элементов сверху в низ. При этом сохраняется тот же порядок вертикального размещения, в котором оно было прописано на HTML. При блочной верстке используются так называемые «слои», которые можно размещать и накладывать друг на друга. Эти структурные элементы будут отображены с точностью до пикселя. Работа со слоями еще не до конца состоялась и закрепилась в мире программирования, поэтому с ними могут возникнуть некоторые сложности. Например, не все браузеры могут воспринимать и отображать код сайта.
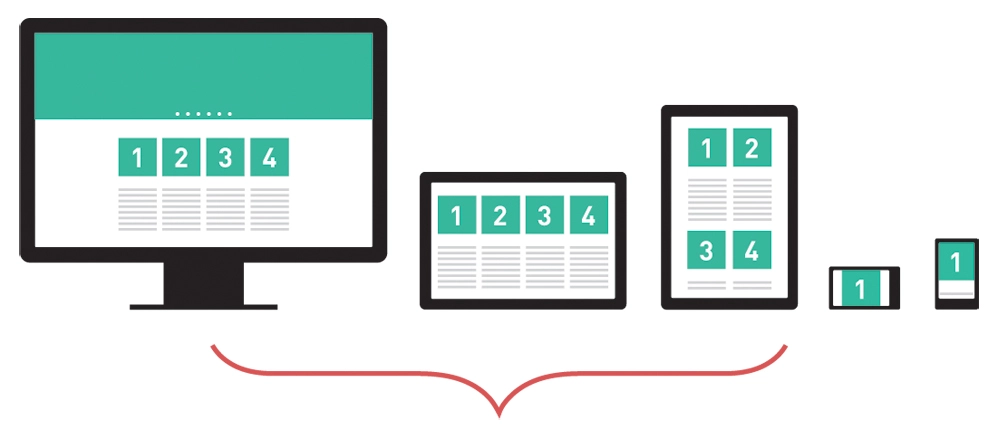
- Адаптивный вид. Адаптивная верстка сайта появилась не так давно. Она стала необходимостью для мобильных пользователей, так как потребители сети перешли на использование смартфонов. Сейчас это самый популярный метод, применяемый для верстания. Он позволяет адаптировать страницы и сайты под любое расширение экрана гаджета. Электронный ресурс легко подстраивается под мобильное устройство и поддерживается любыми браузерами.
Все эти виды верстки сайтов актуальны и применяются для создания веб-страниц с различной тематикой.

Инструменты верстальщика
Верстальщик – это человек, который профессионально занимается версткой и разработкой сайтов. В его обязанности входит разработка кода для электронных ресурсов с помощью языка разметки (самый распространенный HTML), а также оформление этого кода с использованием встроенных инструментов языка разметки.
Рекомендуем к прочтению «С чего начать разработку сайта»
Поскольку развитие веб-дизайна и верстки только набирает обороты, верстальщик должен совершенствовать свои умения, используя определенные инструменты:
- Редактор кода и соответствующий плагин. Это самый главный инструмент, без которого создание сайтов невозможно. Он помогает писать коды на различных языках программирования и выравнивать их, редактировать синтаксис, проводить тестирование кода. Выбор таких программ достаточно велик - Sublime Text, Atom, VSCode и др. Они имеют одинаковый функционал и назначение. А вот плагины используются для облегчения работы. С их помощью можно не перегружать страницу после каждого внесенного изменения, выравнивать код без особых усилий и затрат времени, сокращать текст, строить структуру страниц.
- Дополнения к браузеру. Без браузера работа верстальщика невозможна. Чаще всего используются Mozilla Firefox и Google Chrome. Кроме популярности, их преимуществами являются дополнения для разработчиков. Например, CSS3 Generator позволяет генерировать коды, делать верстку дизайна сайта, создавать новые цвета, переходы и градиенты. ColorZilla используется в качестве цветовой пипетки, которая помогает узнать цветовой код любого выбранного элемента страницы.
- Онлайн-инструменты. Эти инструменты доступны в сети и не требуют установки отдельных программ. Они также облегчают работу верстальщика и экономят время (Font Awesome, Google fonts и др). Чтобы выбрать подходящий, можно изучить отзывы в сети интернет.
- Инструменты для проверки качества готового кода. Проверка функционирования написанного кода – один из главных этапов работы. Необходимо убедиться в его правильность и проверить, как сайт открывается с разных браузеров и способен ли он адаптироваться под разное расширение экрана. Также важно чтобы все кнопки, иконки и ссылки работали так, как было задумано изначально.
Сложности, встречающиеся в верстке сайтов
Верстка сайта что нужно знать? В создании веб-страниц встречаются такие сложности:
- Недопонимание дизайнера и верстальщика. Дизайнер сайта должен четко понимать все тонкости и сложности верстки, и в соответствии с этим разрабатывать макет веб-страницы.
- Отсутствие единого стандарта. Разные браузеры воспринимают определенные элементы сайта по-разному. Это необходимо учитывать во время работы и проверять страницу во всех браузерах.
- Особенности различных устройств. Нужно учитывать различные технические требования устройств при создании интернет магазина или веб-страницы. Так сайт будет адаптивным и сможет подстраиваться под любое расширение экрана. Не все анимационные и графические элементы могут работать на разных устройствах.
Идеальная верстка сайта
Главные признаки качественной верстки сайта в веб студии Киев:
- Верстка макета сайта корректно отображена на всех видах устройств с любым расширением экранов.
- В используемом коде не допускаются ошибки
- Код сайта короткий и простой, а стили – вынесены в отдельный файл
- Правильная структура текста, использование заголовков и абзацев.
- Структура кода с четкими тегами
- Изображения имеют четкие характеристики
- Размеры изначального макета сохраняются.
Рекомендуем прочесть «Идеальный дизайн Вашего сайта»
Проверить верстку сайта
После окончания систематизации информации на финальном этапе верстки корпоративных сайтов ее надо проверить. Осуществляется эта процедура с помощью использования базовых сценариев, где работа страницы проверяется на разных сайтах и устройствах.
Для более детального анализа используются специальные инструменты, которые предлагает лучшая веб студия. С их помощью можно получить более точный результат проверки, сверить готовую верстку с заданным макетом, проверить правильность разметки и функциональность сайта.
Ваш проект
Звоните/пишите:


