Website layout - what is it and why is it needed?

Answering the question "what is website layout?" It is worth mentioning the history of this concept. Initially, it was applied to publishing and journalistic activities. All its components - newspapers, books, magazines, articles - contain information structured in a certain way.
The main task for the publisher is to optimize the layout of the text and facilitate the perception of information by the reader. Therefore, everything on the pages is arranged in columns and blocks.
What is site layout? Now the concept of layout is applied not only to printed publications. It is also relevant for web design. Layout itself is the systematization of graphic and text elements into a single structure on a page of a document or website. This is how a web designer translates the site layout design into a readable form. This is what netizens will see.
Site layout is one of the most important and responsible stages of its creation. The final result, the quality of the site interface, its functioning and appearance depend on how high the level of the work done is.
What does layout include
Website development and layout is a time-consuming and responsible process. It includes the following steps:
- The designer provides the layout designer with cases with a ready-made approved layout of a site or a separate page.
- The layout designer studies and analyzes the resulting layout. It also divides the site into certain horizontal stripes. Each section is analyzed separately and divided into small columns.
- Layout of these bands and columns in them is carried out.
- After that, a check for cross-platform is carried out. That is, the readiness of the site to work with several operating systems is checked.
- Edits are made, and the check is carried out again.

Site layout types
There are several approaches to this issue. All types of site layout are applicable in the design and creation of pages. Each specialist chooses for himself the tool and type of layout that is most convenient for him. What types of layout are there?
- Tabular view. Tabular layout is the oldest type of systematization, which was used at the initial stages of site building. Tables are the basis of layout. This is the most convenient tool for aligning blocks with information. In such tables, you can create any number of rows and columns. They provide special settings (text alignment), which is not typical for other types of layout. That is, some graphic components cannot be laid out and presented in a quality manner without the use of the tabular method. The main disadvantage of this approach is that the page will not start rendering until the tag that closes the table is loaded.
- Block view. This method is recognized as universal. Block layout allows you to create websites and individual pages that have a specific theme, or adapt them to a specific business area. The main feature of this design is the placement of the necessary elements from top to bottom. This preserves the same order of vertical placement in which it was written in HTML. In block layout, so-called “layers” are used, which can be placed and superimposed on each other. These structural elements will be rendered with pixel precision. Working with layers has not yet fully taken place and is entrenched in the world of programming, so some difficulties may arise with them. For example, not all browsers can read and display site code.
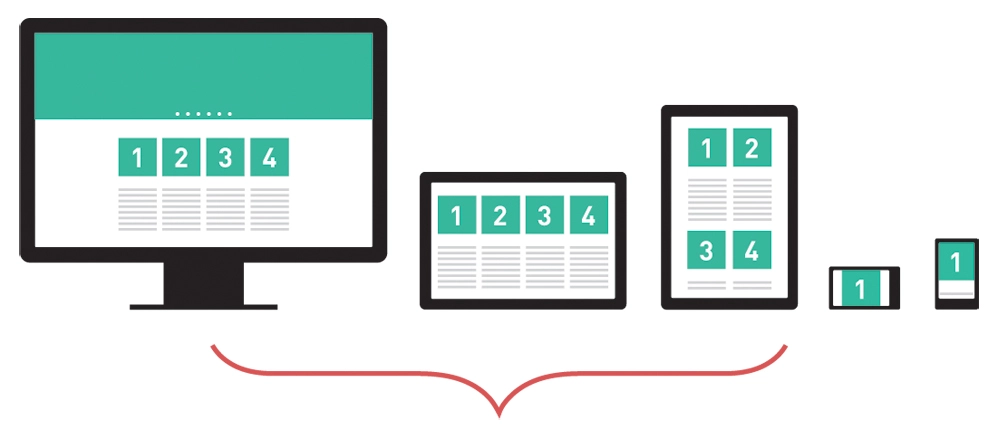
- Responsive look. Responsive website layout appeared not so long ago. It has become a necessity for mobile users as web consumers have switched to using smartphones. Now this is the most popular method used for layout. It allows you to adapt pages and sites to any gadget screen extension. The electronic resource easily adapts to a mobile device and is supported by any browsers.
All these types of site layout are relevant and are used to create web pages with various topics.

Layout Tools
A layout designer is a person who is professionally engaged in the layout and development of websites.
His responsibilities include developing code for electronic resources using a markup language (the most common HTML), as well as formatting this code using built-in markup language tools.
We recommend reading "How to start developing a website"
Since the development of web design and layout is only gaining momentum, the layout designer must improve his skills using certain tools:
- Code editor and related plugin. This is the most important tool, without which the creation of sites is impossible. It helps to write codes in various programming languages and align them, edit syntax, and conduct code testing. The choice of such programs is quite large - Sublime Text, Atom, VSCode, etc. They have the same functionality and purpose. But plugins are used to facilitate the work. With their help, you can not reload the page after each change, align the code without much effort and time, shorten the text, build the page structure.
- Browser add-ons. Without a browser, the layout designer's work is impossible. The most commonly used are Mozilla Firefox and Google Chrome. In addition to popularity, their advantages are add-ons for developers. For example, CSS3 Generator allows you to generate codes, make site design layout, create new colors, transitions and gradients. ColorZilla is used as a color picker that helps you to know the color code of any selected page element.
- Online tools. These tools are available online and do not require the installation of separate programs. They also make the layout designer's work easier and save time (Font Awesome, Google fonts, etc.). To choose the right one, you can study the reviews on the Internet.
- Tools for checking the quality of the finished code. Checking the functioning of the written code is one of the main stages of work. You need to make sure it is correct and check how the site opens from different browsers and whether it can adapt to different screen sizes. It is also important that all buttons, icons and links work as they were originally intended.
Difficulties encountered in website layout
Website layout what you need to know? In creating web pages, there are such difficulties:
- Misunderstanding of the designer and layout designer. The site designer must clearly understand all the subtleties and complexities of layout, and in accordance with this, develop the layout of the web page.
- Lack of a single standard. Different browsers perceive certain elements of the site differently. This must be taken into account during operation and check the page in all browsers.
- Features of various devices. It is necessary to take into account the various technical requirements of devices when creating an online store or web page. So the site will be adaptive and will be able to adapt to any screen size. Not all animation and graphic elements can work on different devices.
Perfect site layout
The main features of a high-quality website layout in the Kyiv web studio:
- The layout of the site layout is correctly displayed on all types of devices with any screen size.
- Errors are not allowed in the code used
- The site code is short and simple, and the styles are in a separate file
- The correct structure of the text, the use of headings and paragraphs.
- Code structure with clear tags
- Images have clear characteristics
- The dimensions of the original layout are preserved.
We recommend reading "The Ideal Design for Your Website"
Check site layout
After the systematization of information is completed at the final stage of layout of corporate sites it must be checked. This procedure is carried out using basic scenarios, where the page is checked on different sites and devices.
For a more detailed analysis, special tools are used, which are offered by the best web studio. With their help, you can get a more accurate check result, compare the finished layout with a given layout, check the correct markup and site functionality.
Your project
Call/write:


